Getting My Javascript Crud App To Work
Wiki Article
The Only Guide for Javascript Crud App
Table of Contents3 Simple Techniques For Javascript Crud AppFacts About Javascript Crud App UncoveredGetting The Javascript Crud App To WorkJavascript Crud App Can Be Fun For Anyone
To create, take care of as well as keep the information related to the time tracking application, we will certainly use Flatlogic Generator schema editor. Flatlogic generator permits you to create content types for the entities in your application.By clicking on the ready-made tab, you will see in front of you all the columns developed in the table with its residential or commercial properties. In our excellent time tracking application, the entity remains default we will not add new columns to it. Working with tables, you have 2 options add a new table or remove it.
When collaborating with columns, you have 3 choices include or get rid of a column, or alter the homes of the column. As discussed over, our application should have and also tables. So, in order to include a table, you require to push the "button (see screenshot listed below). After clicking the switch, a new table will be added and also you will certainly be triggered to pick a name for this table.
In our instance, we require to add two and also tables. In order to create a column, click the table in which you want to produce a column and afterwards click on the "switch. When you click the column, you can edit it. home window with the complying with specifications will open up on the ideal side (see the screenshot): right here you specify the name of the column that you will certainly see in your database.
10 Simple Techniques For Javascript Crud App
Below you can utilize capital letters and also any kind of names, as this does not impact the generation and procedure of the application. The following kinds are used to choose from: String when you pick this type, you have a distinct Multiline alternative that adds numerous lines; Int; Decimal; Date; Boolean when picking this type, you need to establish the value to True or Incorrect; Photos; Datetime.
By clicking on the task name, you will be required to the settings web page with added info concerning the project, where you can acquaint yourself with the following features. After you click task name you will certainly be taken to the summary of the project web page, where you will certainly see info concerning the job, in addition to the numerous functions you can relate to it.
To do this, click the Download switch and get a registration to among the paid plans (which can be canceled any time). Prior to downloading the code, you can likewise see the live news demonstration of your job. To do this, click the Deploy switch on the introduction tab opposite the Live link line.
What Does Javascript Crud App Do?

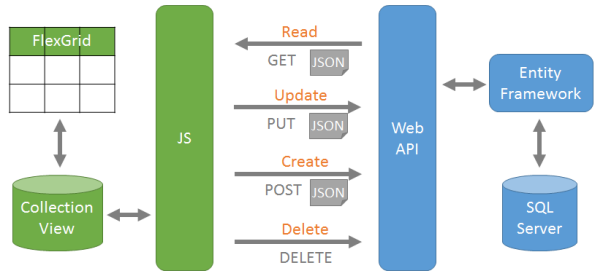
Now let's pay some interest to each of the Waste procedures. "Produce" procedure adds brand-new documents to the table and the data Source source it's related to.
One of them is the Multirow Insert. It lets us create numerous access with a solitary statement. The distinction in operating rate for a single entrance is negligible however might expand significant when your server needs to process numerous access. Copying rows from various other tables combines Create/Insert operation with Read/Select.
Review or Select operation is usually attributed as one of the most prominent of waste procedures. But maybe "extract" would be the most precise term for it. This operation Essences data from several fields within the database. It happens whenever we reference a piece of information on the web site or perform an activity that calls for referencing it.
Some Of Javascript Crud App
Both staying declarations are recognized under the very same names both within the waste principle and also in SQL. As the name indicates, Update transforms the information within the influenced areas. Compared to Read/Select as well as Create/Insert, Update usually requires even more information adjustment benefits. In addition, data source fields can and generally will have inner restraints on the information saved.
In this post, we learnt more about the principle of waste, described how to apply waste operations to web development, as well as put it in a REST context. We also considered 2 ways to establish a fundamental CRUD application, the typical method as well as the faster method with the Flatlogic Generator. If you see any type of errors in the article or wish to supplement it please contact me.
Something went incorrect. Javascript Crud App. Wait a moment as well as attempt again Try again.
Report this wiki page